Популярное
Пользователи
master-site 1 |
Теги сайта
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| |
Прикрепленные файлы к новости
- Добавил: master-site
- 02.01.2026

Установка
Нам потребуется изменить вывод самих файлов в новости, для чего мы откроем файл function.php в папке /engine/modules/ и заменим:
Код
elseif( $config['files_count'] == 'yes' ) {
$replace_1[] = "<span class="attachment"><a href="{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}" >{$row['name']}</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']})</span>";
$replace_2[] = "<span class="attachment"><a href="{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}" >1</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']})</span>";
} else {
$replace_1[] = "<span class="attachment"><a href="{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}" >{$row['name']}</a> [{$size}]</span>";
$replace_2[] = "<span class="attachment"><a href="{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}" >1</a> [{$size}]</span>";
}
на этот код:
Код
elseif( $config['files_count'] == 'yes' ) {
$replace_1[] = "<span class="attachment possible_to"><a href="{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}" >{$row['name']}</a> [<span class="size">{$size}</span>] ({$lang['att_dcount']} <span class="dcount">{$row['dcount']}</span>)</span>";
$replace_2[] = "<span class="attachment possible_to"><a href="{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}" >1</a> [<span class="size">{$size}</span>] ({$lang['att_dcount']} <span class="dcount">{$row['dcount']}</span>)</span>";
} else {
$replace_1[] = "<span class="attachment possible_to"><a href="{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}" >{$row['name']}</a> [<span class="size">{$size}]</span></span>";
$replace_2[] = "<span class="attachment possible_to"><a href="{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}" >1</a> [<span class="size">{$size}]</span></span>";
}
Так как, в большинстве случаев, файл добавляют только в полную новость, то и прикрепленные файлы мы будем выводи в полной новости, открываем шаблонный файл fullstory.tpl и в самый верх вставляем код предоставленный ниже:
Код
<script type="text/javascript">
$(document).ready(function(){
if ($(".attachment.possible_to").length > 0){
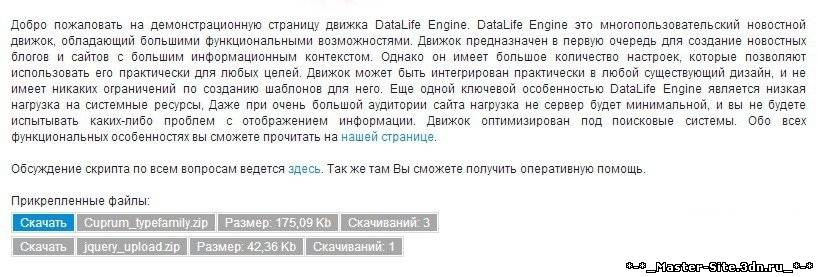
$('.attachments').append('<br/>Прикрепленные файлы:<br/>')
$('.attachment.possible_to').each(function(i){
var link = $(this).find('a').attr('href');
name = $(this).find('a').text();
size = $(this).find('.size').text();
count = $(this).find('.dcount').text();
$('.attachments').append('<div class="attach_file"><a href="'+link+'">Скачать</a><span>'+name+'</span><span>Размер: '+size+'</span><span>Скачиваний: '+count+'</span></div><br/>');
})
$('.attachment.possible_to').remove();
}
})
</script>
В этом же файле после {full-story} пишем:
Код
<div class="attachments"></div>
Собственно в этом блоке и будет находится список файлов.
Теперь стилизуем наш список, вставив css код в свой css файл, который, обычно, находится в папке /style/ и называется styles.css
Код
.attach_file{background:#dddcdc;display:inline-block;margin-top:3px;border:solid 1px #dddcdc;overflow:hidden;}
.attach_file a, .attach_file span{background:#a5a5a5;float:left;display:block;text-decoration:none;padding:0 7px;line-height:17px;color:#fff;border:solid 1px #fff;}
.attach_file a:hover{background:#398DD8;}
.attach_file span{margin-left:1px;}
принципе вот и все, но мне бы хотелось разобрать сам скрипт
Код
if ($(".attachment.possible_to").length > 0)
Проверяем на наличие добавленных файлов в новости
Код
$('.attachments').append('<br/>Прикрепленные файлы:<br/>')
Этим кодом мы добавляем заголовок нашему блоку.
Код
var link = $(this).find('a').attr('href');
name = $(this).find('a').text();
size = $(this).find('.size').text();
count = $(this).find('.dcount').text();
name = $(this).find('a').text();
size = $(this).find('.size').text();
count = $(this).find('.dcount').text();
Объявляем переменные, собственно в них хранятся:
link - ссылка на скачку файла;
name - название;
size - его размер и
count - количество скачавших.
Код
$('.attachments').append('<div class="attach_file"><a href="'+link+'">Скачать</a><span>'+name+'</span><span>Размер: '+size+'</span><span>Скачиваний: '+count+'</span></div><br/>');
здесь мы уже выводим наши файлы в блок.
Код
$('.attachment.possible_to').remove();
Удаляем все файлы из нашей новости, тем самым они остаются в нашем списке прикрепленных файлов. Если это не требуется, то без проблем можно удалить.
Верстка: Не указана
Версия материала: Не указана
Ширина: Не указана
Версия Конструктора: Неизвестна
Автор: Неизвестен



